在HTML中,可以调用插件来执行用不同语言编写的程序,如Java、Python等。那么,html如何执行python程序呢?
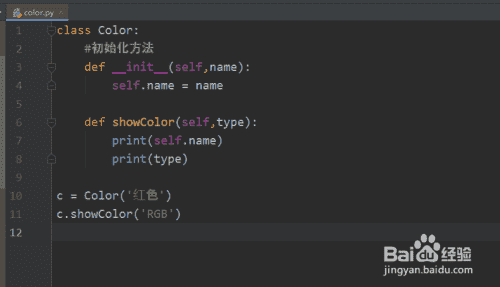
 步骤阅读工具/原材料PythonpyCharmhtml 5 CSS3 JAVAScript构建工具浏览器WPS方法/步骤1打开pycharm工具,创建新的Python文件,并在文件中定义类颜色和类方法显示颜色
步骤阅读工具/原材料PythonpyCharmhtml 5 CSS3 JAVAScript构建工具浏览器WPS方法/步骤1打开pycharm工具,创建新的Python文件,并在文件中定义类颜色和类方法显示颜色
 步骤读取2保存代码并运行Python文件,检查控制台打印结果,并检查程序是否正常运行。
步骤读取2保存代码并运行Python文件,检查控制台打印结果,并检查程序是否正常运行。
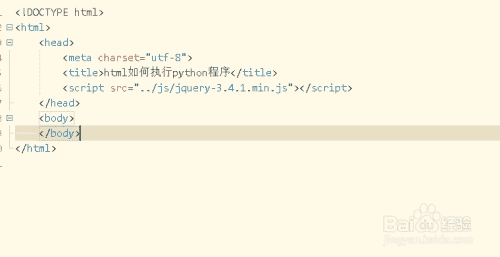
-3步骤阅读3打开HBuilderX工具,将color.py复制到pages文件夹;在这个文件夹下,创建一个新的页面文件并引入jquery文件
 在< body >处的步骤读数4;& lt/body>。标签,插入按钮按钮并添加id属性值
在< body >处的步骤读数4;& lt/body>。标签,插入按钮按钮并添加id属性值
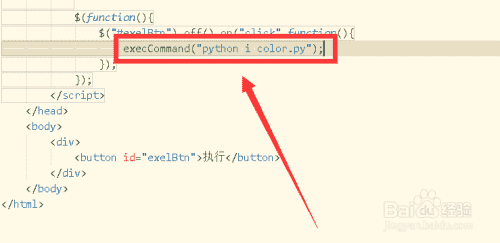
-5步骤阅读5在脚本选项卡中,定义函数execCommand,传入参数参数,并调用活动对象
-6步读取jquery中的6初始化方法,添加按钮单击事件,调用execCommand方法
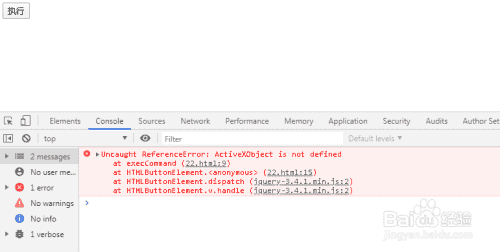
 步骤读取7要保存代码并运行页面文件,请打开浏览器并单击按钮。因此,控制台中报告了一个错误。
步骤读取7要保存代码并运行页面文件,请打开浏览器并单击按钮。因此,控制台中报告了一个错误。
 步骤读取8个查询数据以解决上述错误,然后刷新浏览器并单击按钮查看结果
步骤读取8个查询数据以解决上述错误,然后刷新浏览器并单击按钮查看结果
-9步读取结束摘要1,新的Python文件
2.定义类和类方法
3.保存并运行文件
4.将文件复制到网络上
5、新页面文件
6.插入按钮元素
7.定义执行方法
8、保存操作视图
-10步阅读结束注释注释html如何执行python程序注释Python语言如何操作HTML